 Angular
Angular 【Angular】Chart.js でグラフを描画する
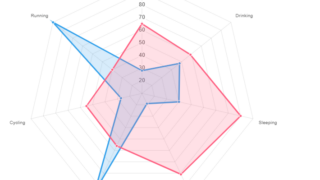
今回は Chart.js を使ってグラフを描画するコードの解説していきます。作成するグラフは特に思いつかなかったので、公式サイトのサンプル通りのデータでグラフを作っていきます。 完成しているコードは下記にあります。 環境 node: 18...
 Angular
Angular 【Angular】Marked + Highlight.js + KaTeX + Mermaid を同時に使用する
前回までの3記事の総まとめです。 完成しているコードは下記にあります。 環境 node: 18.20.0 Angular CLI:17.0.0 Marked:14.1.3 Highlight.js:11.10.0 marked-katex...
 Angular
Angular 【Angular】Mermaidで図を描画する
今回はブラウザで Mermaid 形式でテキストを記入して、図を描画する方法を解説していきます。特につながりはないのですが、前回のソースを使いまわしています。 完成しているコードは下記にあります。 環境 node: 18.20.0 Ang...
 Angular
Angular 【Angular】KaTeX or MathJax で数式を表示する
JavaScript を使用してブラウザ上に数式を表示する代表的なライブラリに KaTeX と MathJax があります。今回は両方の実装方法を解説していきます。 KaTeX を使用するのに前回使用した Marked を利用するので、ソ...
 Angular
Angular 【Angular】Marked + Highlight.js でMarkdownをHTMLに変換して表示する
Marked と Highlight.js を使用して、Markdown 形式で書かれたコードを HTML に変換してブラウザ上に表示する方法を解説します。
 Angular
Angular 【Angular】複数のコンポーネント間でデータを共有する方法
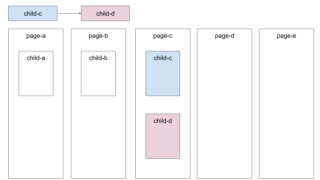
Angularで開発をしているとコンポーネント間でデータをやり取りする必要が出てくる場合があります。今回はそのコンポーネント間でデータをやり取りする方法を以下の4つのパターンで解説していきます。 親コンポーネント → 子コンポーネント 子コ...
 Angular
Angular 【Angular】Angular Materialでのタブの実装
Angular でタブによるコンポーネントの切り替えを実装していきます。実はSSRの実装のときに使っているんですが、その時は本題でなかったというのもあり軽く流していました。今回は解説つきです。 完成しているコードは下記にあります。 環境 ...
 Angular
Angular 【Angular】Angular Materialでのハンバーガーメニュー
今回はよくスマホなどで使用されるハンバーガーメニューを実装していきます。ハンバーガーメニューとはヘッダーなどに置かれているメニューボタンを押すと横から出てくるサイドメニューのことです。 完成しているコードは下記にあります。 環境 node...
 Angular
Angular 【Angular】Angular17のSSRでクライアントとサーバーで同じ処理を2回実行しないようにする
AngularでSSRを使う場合は、CSRのときと同じ感覚でコードを書くとサーバー側とクライアント側で同じ処理を実行してしまいます。今回はきちんとサーバー側とクライアント側の処理を分けて実行する方法を解説していきます。
 Angular
Angular 【Angular】Angular17のSSRを使ってみる
Angular v17でServer Side Rendering(SSR)を実現するためのライブラリのAngular UniversalがAngular CLIに統合され、より簡単にSSR対応アプリを作成できるようになったみたいなので使ってみました。まず、SPA / MPA と CSR / SSR について簡単に解説してから実装に入ります
 Angular
Angular 【Angular】Angular Materialでのローディングスピナー
時間のかかるAPIを呼び出す場合等にユーザーに処理中であることを通知したい場合、1つの案としてローディングスピナーがあります。ローディングスピナーを出しておけば処理中にユーザが他の操作をすることも予防できます。 今回はAngular Ma...