ブログのデザインで、サイドメニューのカテゴリーの表示で悩んでいました。階層が一定じゃないせいか、階層表示がなんかダサい気がするんですよね。

結局子カテゴリーを消して対応してたんですが、それはそれで味気ないということでカテゴリー一覧で最上位カテゴリーのみを取得する方法を考えました。 Claude先生が!
というわけでそのコードを公開します。やっていることは、「外観」→「テーマファイルエディター」からウィジェットに最上位カテゴリのリストを取得する関数を登録して、サイドバーにそのウィジェットを追加しているだけです。
ただ、 PHP も WordPress 特有の関数もいまいちわかってないので、使用する場合は自己責任でお願いします。
関数
class Top_Level_Categories_Widget extends WP_Widget {
// ウィジェットの設定
function __construct() {
parent::__construct(
'top_level_categories', // ウィジェットID
'最上位カテゴリー', // 管理画面で表示される名前
array('description' => '最上位カテゴリーのみを表示します') // 説明
);
}
// ウィジェットの表示部分
public function widget($args, $instance) {
echo $args['before_widget'];
if (!empty($instance['title'])) {
echo $args['before_title'] . apply_filters('widget_title', $instance['title']) . $args['after_title'];
}
// カテゴリー表示のロジック
$categories = get_categories(array(
'orderby' => 'name',
'order' => 'ASC',
'parent' => 0,
'hide_empty' => 1
));
if($categories) {
echo '<ul>';
foreach($categories as $category) {
echo '<li class="cat-item cat-item-' . $category->term_id . '"><a href="' . get_category_link($category->term_id) . '">';
echo '<span class="list-item-caption">' . $category->name . '</span><span class="post-count">' . $category->count . '</span>';
echo '</a></li>';
}
echo '</ul>';
}
echo $args['after_widget'];
}
// 管理画面のウィジェット設定フォーム
public function form($instance) {
$title = !empty($instance['title']) ? $instance['title'] : 'カテゴリー';
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>">タイトル:</label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>"
name="<?php echo $this->get_field_name('title'); ?>" type="text"
value="<?php echo esc_attr($title); ?>">
</p>
<?php
}
// ウィジェット設定の保存処理
public function update($new_instance, $old_instance) {
$instance = array();
$instance['title'] = (!empty($new_instance['title']))
? strip_tags($new_instance['title'])
: '';
return $instance;
}
}
// ウィジェットの登録
function register_top_level_categories_widget() {
register_widget('Top_Level_Categories_Widget');
}
add_action('widgets_init', 'register_top_level_categories_widget');詳しいことはわからないのですが、最上位カテゴリーのみを取得する関数をウェジェットで使えるように設定しています。
スタイルシート
.widget_top_level_categories ul {
padding: 0;
margin: 0;
list-style: none;
}
.widget_top_level_categories ul li ul {
padding-left: 20px;
margin: 0;
}
.widget_top_level_categories ul li a {
color: var(--cocoon-text-color);
text-decoration: none;
display: block;
border-bottom: 1px dashed #ccc;
padding: 5px 0;
}
.widget_top_level_categories ul li a:hover {
background-color: #f5f8fa;
transition: all 0.3s ease-in-out;
color: var(--cocoon-text-color);
}
.widget_top_level_categories ul li a .post-count {
display: block;
float: right;
} スタイルシートは作ってくれなかったので、デフォルトのスタイルシートから widget_categories クラスをコピーして使っています。もしかしたらコピーに漏れがあるかもですが、今のところは問題なさそうです。
設定
「外観」→「ウィジェット」で「最上位カテゴリー」という項目ができているので、それをサイドバーに設定するだけで表示できます。

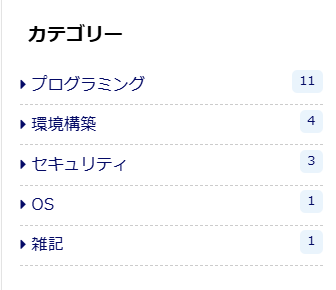
設定すれば下記のようにサイドバーに最上位カテゴリーのみが表示されます。



コメント