Angular v17でServer Side Rendering(SSR)を実現するためのライブラリのAngular UniversalがAngular CLIに統合され、より簡単にSSR対応アプリを作成できるようになったみたいなので使ってみました。
まず、SPA / MPA と CSR / SSR について簡単に解説してから実装に入ります。もうそんな事知ってるよって人は解説は飛ばしてください。
本当はSSGもやりたかったんですが、今回はスキップします。いつかSSGもやります。。。
SPA / MPA
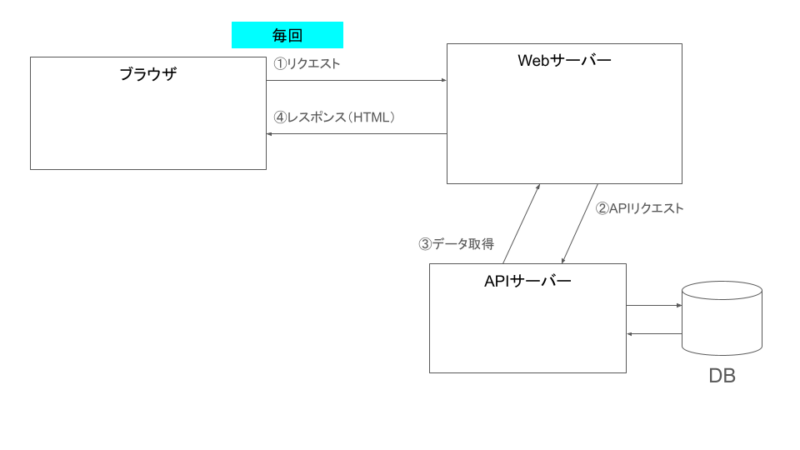
MPA(Multi Page Application)
MPAは各ページに異なるHTMLが用意されており、ページ遷移のたびにサーバーへのリクエストして新しいHTMLを取得します。

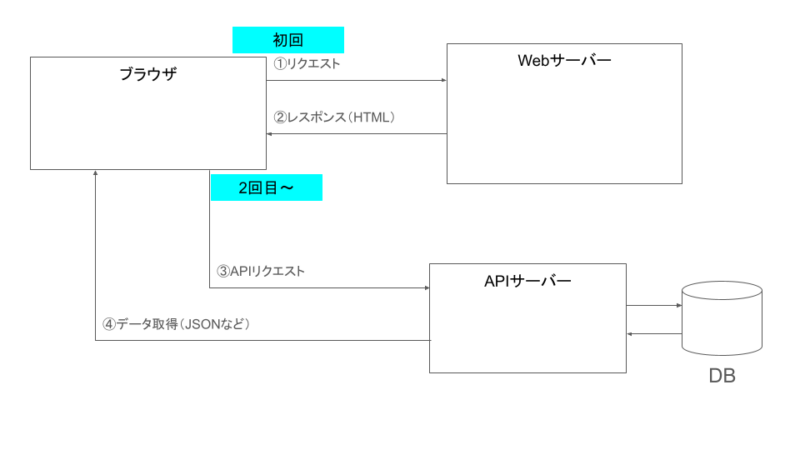
SPA(Single Page Application)
SPAは単一のページ(HTML)でできており、ページ遷移の場合はWebサーバーにリクエストするのではなくJavaScriptでページを書き換えています。

CSR / SSR
この記事を書くにあたり色々調べたところSSRとSPAを比較する記事がそこそこありましたが、SPAは(Application)とあるようにアプリケーションの種別、SSRは(Rendering)とあるようにレンダリング技術のことなのでそもそもカテゴリが違います。
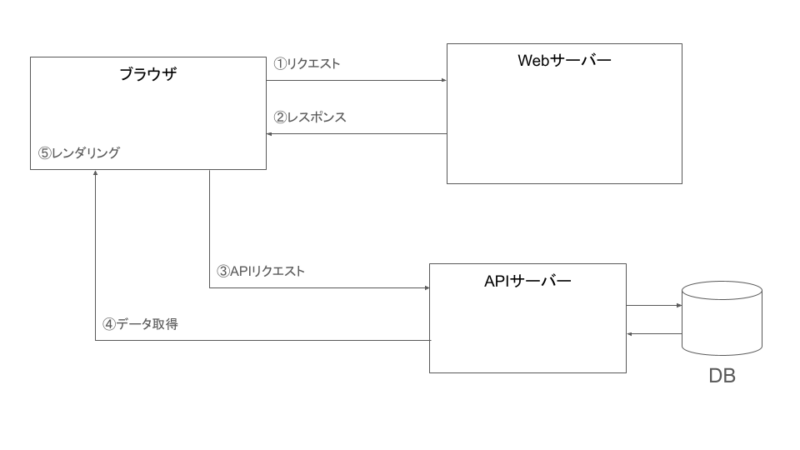
CSR(Client Side Rendering)
CSRはアクセス時のページ生成をクライアントサイドで行います。その後の画面遷移もJavaScriptで処理するため、遷移のたびにWebサーバーへHTMLを要求する必要がありません。

SPAとSSRを比較している人は、「SPA = CSR」と認識してしまっているんだと思いますが、前述したようにSPAはアプリケーションの種別、CSRはレンダリングの技術なのでこの2つは別物です。
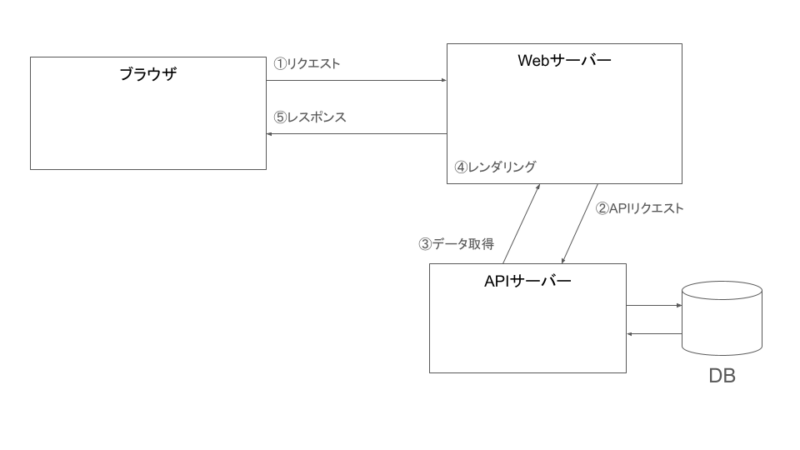
SSR(Server Side Rendering)
SSRはアクセス時のページ生成をサーバーサイドで行います。その後の画面遷移はCSRと同じ挙動になります。

実装
ここから本題の実装に入ります。
環境
- node: 18.20.0
- Angular CLI:17.0.0
プロジェクトの作成
$ ng new sample-ssr --ssr --ssr でSSRを有効にできます。 --ssr をつけ忘れたとしても3回目に ? Do you want to enable Server-Side Rendering (SSR) and Static Site Generation (SSG/Prerendering)? (y/N) と聞かれるので y と回答すればSSRを有効にできます。
生成されたファイルを見ると、いくつかSSRに関係するファイルが見つかります。
- server.ts
- src/main.server.ts
- src/app/app.config.server.ts
下の2つはSSRに切り替えるための設定ファイルっぽいです。 server.ts はExpress によるサーバ定義が書かれていて、変更するとしたらこのファイルを変更することになりそうです。今回はそこまでやりません。
確認
この状態でSSRとなっているので1回確認します。
$ ng serveブラウザで「http://localhost:4200/」にアクセスします。

SSRになっているかを確認するためには右クリックの「ページのソースを表示」でソースを表示します。サーバー側でレンダリングされているので body の中身に表示されているソースが表示されます。
<body><!--nghm-->
<app-root _nghost-ng-c4077364434="" ng-version="17.3.12" ngh="0" ng-server-context="ssr"><main _ngcontent-ng-c4077364434="" class="main"><div _ngcontent-ng-c4077364434="" class="content"><div _ngcontent-ng-c4077364434="" class="left-side"><svg _ngcontent-ng-c4077364434="" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 982 239" fill="none" class="angular-logo"><g _ngcontent-ng-c4077364434="" clip-path="url(#a)"><path _ngcontent-ng-c4077364434="" fill="url(#b)" d="M388.676 191.625h30.849L363.31 31.828h-35.758l-56.215 159.797h30.848l13.174-39.356h60.061l13.256 39.356Zm-65.461-62.675 21.602-64.311h1.227l21.602 64.311h-44.431Zm126.831-7.527v70.202h-28.23V71.839h27.002v20.374h1.392c2.782-6.71 7.2-12.028 13.255-15.956 6.056-3.927 13.584-5.89 22.503-5.89 8.264 0 15.465 1.8 21.684 5.318 6.137 3.518 10.964 8.673 14.319 15.382 3.437 6.71 5.074 14.81 4.992 24.383v76.175h-28.23v-71.92c0-8.019-2.046-14.237-6.219-18.819-4.173-4.5-9.819-6.791-17.102-6.791-4.91 0-9.328 1.063-13.174 3.272-3.846 2.128-6.792 5.237-9.001 9.328-2.046 4.009-3.191 8.918-3.191 14.728ZM589.233 239c-10.147 0-18.82-1.391-26.103-4.091-7.282-2.7-13.092-6.382-17.511-10.964-4.418-4.582-7.528-9.655-9.164-15.219l25.448-6.136c1.145 2.372 2.782 4.663 4.991 6.954 2.209 2.291 5.155 4.255 8.837 5.81 3.683 1.554 8.428 2.291 14.074 2.291 8.019 0 14.647-1.964 19.884-5.81 5.237-3.845 7.856-10.227 7.856-19.064v-22.665h-1.391c-1.473 2.946-3.601 5.892-6.383 9.001-2.782 3.109-6.464 5.645-10.965 7.691-4.582 2.046-10.228 3.109-17.101 3.109-9.165 0-17.511-2.209-25.039-6.545-7.446-4.337-13.42-10.883-17.757-19.474-4.418-8.673-6.628-19.473-6.628-32.565 0-13.091 2.21-24.301 6.628-33.383 4.419-9.082 10.311-15.955 17.839-20.7 7.528-4.746 15.874-7.037 25.039-7.037 7.037 0 12.846 1.145 17.347 3.518 4.582 2.373 8.182 5.236 10.883 8.51 2.7 3.272 4.746 6.382 6.137 9.327h1.554v-19.8h27.821v121.749c0 10.228-2.454 18.737-7.364 25.447-4.91 6.709-11.538 11.7-20.048 15.055-8.509 3.355-18.165 4.991-28.884 4.991Zm.245-71.266c5.974 0 11.047-1.473 15.302-4.337 4.173-2.945 7.446-7.118 9.573-12.519 2.21-5.482 3.274-12.027 3.274-19.637 0-7.609-1.064-14.155-3.274-19.8-2.127-5.646-5.318-10.064-9.491-13.255-4.174-3.11-9.329-4.746-15.384-4.746s-11.537 1.636-15.792 4.91c-4.173 3.272-7.365 7.772-9.492 13.418-2.128 5.727-3.191 12.191-3.191 19.392 0 7.2 1.063 13.745 3.273 19.228 2.127 5.482 5.318 9.736 9.573 12.764 4.174 3.027 9.41 4.582 15.629 4.582Zm141.56-26.51V71.839h28.23v119.786h-27.412v-21.273h-1.227c-2.7 6.709-7.119 12.191-13.338 16.446-6.137 4.255-13.747 6.382-22.748 6.382-7.855 0-14.81-1.718-20.783-5.237-5.974-3.518-10.72-8.591-14.075-15.382-3.355-6.709-5.073-14.891-5.073-24.464V71.839h28.312v71.921c0 7.609 2.046 13.664 6.219 18.083 4.173 4.5 9.655 6.709 16.365 6.709 4.173 0 8.183-.982 12.111-3.028 3.927-2.045 7.118-5.072 9.655-9.082 2.537-4.091 3.764-9.164 3.764-15.218Zm65.707-109.395v159.796h-28.23V31.828h28.23Zm44.841 162.169c-7.61 0-14.402-1.391-20.457-4.091-6.055-2.7-10.883-6.791-14.32-12.109-3.518-5.319-5.237-11.946-5.237-19.801 0-6.791 1.228-12.355 3.765-16.773 2.536-4.419 5.891-7.937 10.228-10.637 4.337-2.618 9.164-4.664 14.647-6.055 5.4-1.391 11.046-2.373 16.856-3.027 7.037-.737 12.683-1.391 17.102-1.964 4.337-.573 7.528-1.555 9.574-2.782 1.963-1.309 3.027-3.273 3.027-5.973v-.491c0-5.891-1.718-10.391-5.237-13.664-3.518-3.191-8.51-4.828-15.056-4.828-6.955 0-12.356 1.473-16.447 4.5-4.009 3.028-6.71 6.546-8.183 10.719l-26.348-3.764c2.046-7.282 5.483-13.336 10.31-18.328 4.746-4.909 10.638-8.59 17.511-11.045 6.955-2.455 14.565-3.682 22.912-3.682 5.809 0 11.537.654 17.265 2.045s10.965 3.6 15.711 6.71c4.746 3.109 8.51 7.282 11.455 12.6 2.864 5.318 4.337 11.946 4.337 19.883v80.184h-27.166v-16.446h-.9c-1.719 3.355-4.092 6.464-7.201 9.328-3.109 2.864-6.955 5.237-11.619 6.955-4.828 1.718-10.229 2.536-16.529 2.536Zm7.364-20.701c5.646 0 10.556-1.145 14.729-3.354 4.173-2.291 7.364-5.237 9.655-9.001 2.292-3.763 3.355-7.854 3.355-12.273v-14.155c-.9.737-2.373 1.391-4.5 2.046-2.128.654-4.419 1.145-7.037 1.636-2.619.491-5.155.9-7.692 1.227-2.537.328-4.746.655-6.628.901-4.173.572-8.019 1.472-11.292 2.781-3.355 1.31-5.973 3.11-7.855 5.401-1.964 2.291-2.864 5.318-2.864 8.918 0 5.237 1.882 9.164 5.728 11.782 3.682 2.782 8.51 4.091 14.401 4.091Zm64.643 18.328V71.839h27.412v19.965h1.227c2.21-6.955 5.974-12.274 11.292-16.038 5.319-3.763 11.456-5.645 18.329-5.645 1.555 0 3.355.082 5.237.163 1.964.164 3.601.328 4.91.573v25.938c-1.227-.41-3.109-.819-5.646-1.146a58.814 58.814 0 0 0-7.446-.49c-5.155 0-9.738 1.145-13.829 3.354-4.091 2.209-7.282 5.236-9.655 9.164-2.373 3.927-3.519 8.427-3.519 13.5v70.448h-28.312ZM222.077 39.192l-8.019 125.923L137.387 0l84.69 39.192Zm-53.105 162.825-57.933 33.056-57.934-33.056 11.783-28.556h92.301l11.783 28.556ZM111.039 62.675l30.357 73.803H80.681l30.358-73.803ZM7.937 165.115 0 39.192 84.69 0 7.937 165.115Z"></path><path _ngcontent-ng-c4077364434="" fill="url(#c)" d="M388.676 191.625h30.849L363.31 31.828h-35.758l-56.215 159.797h30.848l13.174-39.356h60.061l13.256 39.356Zm-65.461-62.675 21.602-64.311h1.227l21.602 64.311h-44.431Zm126.831-7.527v70.202h-28.23V71.839h27.002v20.374h1.392c2.782-6.71 7.2-12.028 13.255-15.956 6.056-3.927 13.584-5.89 22.503-5.89 8.264 0 15.465 1.8 21.684 5.318 6.137 3.518 10.964 8.673 14.319 15.382 3.437 6.71 5.074 14.81 4.992 24.383v76.175h-28.23v-71.92c0-8.019-2.046-14.237-6.219-18.819-4.173-4.5-9.819-6.791-17.102-6.791-4.91 0-9.328 1.063-13.174 3.272-3.846 2.128-6.792 5.237-9.001 9.328-2.046 4.009-3.191 8.918-3.191 14.728ZM589.233 239c-10.147 0-18.82-1.391-26.103-4.091-7.282-2.7-13.092-6.382-17.511-10.964-4.418-4.582-7.528-9.655-9.164-15.219l25.448-6.136c1.145 2.372 2.782 4.663 4.991 6.954 2.209 2.291 5.155 4.255 8.837 5.81 3.683 1.554 8.428 2.291 14.074 2.291 8.019 0 14.647-1.964 19.884-5.81 5.237-3.845 7.856-10.227 7.856-19.064v-22.665h-1.391c-1.473 2.946-3.601 5.892-6.383 9.001-2.782 3.109-6.464 5.645-10.965 7.691-4.582 2.046-10.228 3.109-17.101 3.109-9.165 0-17.511-2.209-25.039-6.545-7.446-4.337-13.42-10.883-17.757-19.474-4.418-8.673-6.628-19.473-6.628-32.565 0-13.091 2.21-24.301 6.628-33.383 4.419-9.082 10.311-15.955 17.839-20.7 7.528-4.746 15.874-7.037 25.039-7.037 7.037 0 12.846 1.145 17.347 3.518 4.582 2.373 8.182 5.236 10.883 8.51 2.7 3.272 4.746 6.382 6.137 9.327h1.554v-19.8h27.821v121.749c0 10.228-2.454 18.737-7.364 25.447-4.91 6.709-11.538 11.7-20.048 15.055-8.509 3.355-18.165 4.991-28.884 4.991Zm.245-71.266c5.974 0 11.047-1.473 15.302-4.337 4.173-2.945 7.446-7.118 9.573-12.519 2.21-5.482 3.274-12.027 3.274-19.637 0-7.609-1.064-14.155-3.274-19.8-2.127-5.646-5.318-10.064-9.491-13.255-4.174-3.11-9.329-4.746-15.384-4.746s-11.537 1.636-15.792 4.91c-4.173 3.272-7.365 7.772-9.492 13.418-2.128 5.727-3.191 12.191-3.191 19.392 0 7.2 1.063 13.745 3.273 19.228 2.127 5.482 5.318 9.736 9.573 12.764 4.174 3.027 9.41 4.582 15.629 4.582Zm141.56-26.51V71.839h28.23v119.786h-27.412v-21.273h-1.227c-2.7 6.709-7.119 12.191-13.338 16.446-6.137 4.255-13.747 6.382-22.748 6.382-7.855 0-14.81-1.718-20.783-5.237-5.974-3.518-10.72-8.591-14.075-15.382-3.355-6.709-5.073-14.891-5.073-24.464V71.839h28.312v71.921c0 7.609 2.046 13.664 6.219 18.083 4.173 4.5 9.655 6.709 16.365 6.709 4.173 0 8.183-.982 12.111-3.028 3.927-2.045 7.118-5.072 9.655-9.082 2.537-4.091 3.764-9.164 3.764-15.218Zm65.707-109.395v159.796h-28.23V31.828h28.23Zm44.841 162.169c-7.61 0-14.402-1.391-20.457-4.091-6.055-2.7-10.883-6.791-14.32-12.109-3.518-5.319-5.237-11.946-5.237-19.801 0-6.791 1.228-12.355 3.765-16.773 2.536-4.419 5.891-7.937 10.228-10.637 4.337-2.618 9.164-4.664 14.647-6.055 5.4-1.391 11.046-2.373 16.856-3.027 7.037-.737 12.683-1.391 17.102-1.964 4.337-.573 7.528-1.555 9.574-2.782 1.963-1.309 3.027-3.273 3.027-5.973v-.491c0-5.891-1.718-10.391-5.237-13.664-3.518-3.191-8.51-4.828-15.056-4.828-6.955 0-12.356 1.473-16.447 4.5-4.009 3.028-6.71 6.546-8.183 10.719l-26.348-3.764c2.046-7.282 5.483-13.336 10.31-18.328 4.746-4.909 10.638-8.59 17.511-11.045 6.955-2.455 14.565-3.682 22.912-3.682 5.809 0 11.537.654 17.265 2.045s10.965 3.6 15.711 6.71c4.746 3.109 8.51 7.282 11.455 12.6 2.864 5.318 4.337 11.946 4.337 19.883v80.184h-27.166v-16.446h-.9c-1.719 3.355-4.092 6.464-7.201 9.328-3.109 2.864-6.955 5.237-11.619 6.955-4.828 1.718-10.229 2.536-16.529 2.536Zm7.364-20.701c5.646 0 10.556-1.145 14.729-3.354 4.173-2.291 7.364-5.237 9.655-9.001 2.292-3.763 3.355-7.854 3.355-12.273v-14.155c-.9.737-2.373 1.391-4.5 2.046-2.128.654-4.419 1.145-7.037 1.636-2.619.491-5.155.9-7.692 1.227-2.537.328-4.746.655-6.628.901-4.173.572-8.019 1.472-11.292 2.781-3.355 1.31-5.973 3.11-7.855 5.401-1.964 2.291-2.864 5.318-2.864 8.918 0 5.237 1.882 9.164 5.728 11.782 3.682 2.782 8.51 4.091 14.401 4.091Zm64.643 18.328V71.839h27.412v19.965h1.227c2.21-6.955 5.974-12.274 11.292-16.038 5.319-3.763 11.456-5.645 18.329-5.645 1.555 0 3.355.082 5.237.163 1.964.164 3.601.328 4.91.573v25.938c-1.227-.41-3.109-.819-5.646-1.146a58.814 58.814 0 0 0-7.446-.49c-5.155 0-9.738 1.145-13.829 3.354-4.091 2.209-7.282 5.236-9.655 9.164-2.373 3.927-3.519 8.427-3.519 13.5v70.448h-28.312ZM222.077 39.192l-8.019 125.923L137.387 0l84.69 39.192Zm-53.105 162.825-57.933 33.056-57.934-33.056 11.783-28.556h92.301l11.783 28.556ZM111.039 62.675l30.357 73.803H80.681l30.358-73.803ZM7.937 165.115 0 39.192 84.69 0 7.937 165.115Z"></path></g><defs _ngcontent-ng-c4077364434=""><radialGradient _ngcontent-ng-c4077364434="" id="c" cx="0" cy="0" r="1" gradientTransform="rotate(118.122 171.182 60.81) scale(205.794)" gradientUnits="userSpaceOnUse"><stop _ngcontent-ng-c4077364434="" stop-color="#FF41F8"></stop><stop _ngcontent-ng-c4077364434="" offset=".707" stop-color="#FF41F8" stop-opacity=".5"></stop><stop _ngcontent-ng-c4077364434="" offset="1" stop-color="#FF41F8" stop-opacity="0"></stop></radialGradient><linearGradient _ngcontent-ng-c4077364434="" id="b" x1="0" x2="982" y1="192" y2="192" gradientUnits="userSpaceOnUse"><stop _ngcontent-ng-c4077364434="" stop-color="#F0060B"></stop><stop _ngcontent-ng-c4077364434="" offset="0" stop-color="#F0070C"></stop><stop _ngcontent-ng-c4077364434="" offset=".526" stop-color="#CC26D5"></stop><stop _ngcontent-ng-c4077364434="" offset="1" stop-color="#7702FF"></stop></linearGradient><clipPath _ngcontent-ng-c4077364434="" id="a"><path _ngcontent-ng-c4077364434="" fill="#fff" d="M0 0h982v239H0z"></path></clipPath></defs></svg><h1 _ngcontent-ng-c4077364434="">Hello, rendering</h1><p _ngcontent-ng-c4077364434="">Congratulations! Your app is running. 🎉</p></div><div _ngcontent-ng-c4077364434="" role="separator" aria-label="Divider" class="divider"></div><div _ngcontent-ng-c4077364434="" class="right-side"><div _ngcontent-ng-c4077364434="" class="pill-group"><a _ngcontent-ng-c4077364434="" target="_blank" rel="noopener" class="pill" href="https://angular.dev"><span _ngcontent-ng-c4077364434="">Explore the Docs</span><svg _ngcontent-ng-c4077364434="" xmlns="http://www.w3.org/2000/svg" height="14" viewBox="0 -960 960 960" width="14" fill="currentColor"><path _ngcontent-ng-c4077364434="" d="M200-120q-33 0-56.5-23.5T120-200v-560q0-33 23.5-56.5T200-840h280v80H200v560h560v-280h80v280q0 33-23.5 56.5T760-120H200Zm188-212-56-56 372-372H560v-80h280v280h-80v-144L388-332Z"></path></svg></a><a _ngcontent-ng-c4077364434="" target="_blank" rel="noopener" class="pill" href="https://angular.dev/tutorials"><span _ngcontent-ng-c4077364434="">Learn with Tutorials</span><svg _ngcontent-ng-c4077364434="" xmlns="http://www.w3.org/2000/svg" height="14" viewBox="0 -960 960 960" width="14" fill="currentColor"><path _ngcontent-ng-c4077364434="" d="M200-120q-33 0-56.5-23.5T120-200v-560q0-33 23.5-56.5T200-840h280v80H200v560h560v-280h80v280q0 33-23.5 56.5T760-120H200Zm188-212-56-56 372-372H560v-80h280v280h-80v-144L388-332Z"></path></svg></a><a _ngcontent-ng-c4077364434="" target="_blank" rel="noopener" class="pill" href="https://angular.dev/tools/cli"><span _ngcontent-ng-c4077364434="">CLI Docs</span><svg _ngcontent-ng-c4077364434="" xmlns="http://www.w3.org/2000/svg" height="14" viewBox="0 -960 960 960" width="14" fill="currentColor"><path _ngcontent-ng-c4077364434="" d="M200-120q-33 0-56.5-23.5T120-200v-560q0-33 23.5-56.5T200-840h280v80H200v560h560v-280h80v280q0 33-23.5 56.5T760-120H200Zm188-212-56-56 372-372H560v-80h280v280h-80v-144L388-332Z"></path></svg></a><a _ngcontent-ng-c4077364434="" target="_blank" rel="noopener" class="pill" href="https://angular.dev/tools/language-service"><span _ngcontent-ng-c4077364434="">Angular Language Service</span><svg _ngcontent-ng-c4077364434="" xmlns="http://www.w3.org/2000/svg" height="14" viewBox="0 -960 960 960" width="14" fill="currentColor"><path _ngcontent-ng-c4077364434="" d="M200-120q-33 0-56.5-23.5T120-200v-560q0-33 23.5-56.5T200-840h280v80H200v560h560v-280h80v280q0 33-23.5 56.5T760-120H200Zm188-212-56-56 372-372H560v-80h280v280h-80v-144L388-332Z"></path></svg></a><a _ngcontent-ng-c4077364434="" target="_blank" rel="noopener" class="pill" href="https://angular.dev/tools/devtools"><span _ngcontent-ng-c4077364434="">Angular DevTools</span><svg _ngcontent-ng-c4077364434="" xmlns="http://www.w3.org/2000/svg" height="14" viewBox="0 -960 960 960" width="14" fill="currentColor"><path _ngcontent-ng-c4077364434="" d="M200-120q-33 0-56.5-23.5T120-200v-560q0-33 23.5-56.5T200-840h280v80H200v560h560v-280h80v280q0 33-23.5 56.5T760-120H200Zm188-212-56-56 372-372H560v-80h280v280h-80v-144L388-332Z"></path></svg></a><!--container--></div><div _ngcontent-ng-c4077364434="" class="social-links"><a _ngcontent-ng-c4077364434="" href="https://github.com/angular/angular" aria-label="Github" target="_blank" rel="noopener"><svg _ngcontent-ng-c4077364434="" width="25" height="24" viewBox="0 0 25 24" fill="none" xmlns="http://www.w3.org/2000/svg" alt="Github"><path _ngcontent-ng-c4077364434="" d="M12.3047 0C5.50634 0 0 5.50942 0 12.3047C0 17.7423 3.52529 22.3535 8.41332 23.9787C9.02856 24.0946 9.25414 23.7142 9.25414 23.3871C9.25414 23.0949 9.24389 22.3207 9.23876 21.2953C5.81601 22.0377 5.09414 19.6444 5.09414 19.6444C4.53427 18.2243 3.72524 17.8449 3.72524 17.8449C2.61064 17.082 3.81137 17.0973 3.81137 17.0973C5.04697 17.1835 5.69604 18.3647 5.69604 18.3647C6.79321 20.2463 8.57636 19.7029 9.27978 19.3881C9.39052 18.5924 9.70736 18.0499 10.0591 17.7423C7.32641 17.4347 4.45429 16.3765 4.45429 11.6618C4.45429 10.3185 4.9311 9.22133 5.72065 8.36C5.58222 8.04931 5.16694 6.79833 5.82831 5.10337C5.82831 5.10337 6.85883 4.77319 9.2121 6.36459C10.1965 6.09082 11.2424 5.95546 12.2883 5.94931C13.3342 5.95546 14.3801 6.09082 15.3644 6.36459C17.7023 4.77319 18.7328 5.10337 18.7328 5.10337C19.3942 6.79833 18.9789 8.04931 18.8559 8.36C19.6403 9.22133 20.1171 10.3185 20.1171 11.6618C20.1171 16.3888 17.2409 17.4296 14.5031 17.7321C14.9338 18.1012 15.3337 18.8559 15.3337 20.0084C15.3337 21.6552 15.3183 22.978 15.3183 23.3779C15.3183 23.7009 15.5336 24.0854 16.1642 23.9623C21.0871 22.3484 24.6094 17.7341 24.6094 12.3047C24.6094 5.50942 19.0999 0 12.3047 0Z"></path></svg></a><a _ngcontent-ng-c4077364434="" href="https://twitter.com/angular" aria-label="Twitter" target="_blank" rel="noopener"><svg _ngcontent-ng-c4077364434="" width="25" height="20" viewBox="0 0 25 20" fill="none" xmlns="http://www.w3.org/2000/svg" alt="Twitter"><path _ngcontent-ng-c4077364434="" d="M8.04524 20C17.3335 20 22.4138 12.3047 22.4138 5.63144C22.4138 5.41287 22.4138 5.19529 22.399 4.97869C23.3874 4.26381 24.2405 3.37867 24.9185 2.3647C23.9969 2.77329 23.0192 3.04112 22.018 3.15923C23.0723 2.52818 23.8613 1.53552 24.2382 0.366057C23.2469 0.954335 22.1624 1.36889 21.0315 1.59182C20.2701 0.782212 19.2631 0.246107 18.1663 0.0664704C17.0695 -0.113166 15.9441 0.0736804 14.9642 0.598096C13.9843 1.12251 13.2046 1.95526 12.7457 2.96748C12.2868 3.9797 12.1742 5.11495 12.4255 6.19756C10.4178 6.09685 8.45366 5.57507 6.66064 4.66609C4.86763 3.75712 3.28579 2.48127 2.01781 0.921344C1.37203 2.03306 1.17424 3.34911 1.46472 4.60154C1.75519 5.85397 2.51208 6.9486 3.58128 7.66257C2.77759 7.63903 1.9914 7.42221 1.28924 7.03049V7.09449C1.28956 8.26041 1.69316 9.39034 2.4316 10.2926C3.17003 11.1949 4.19783 11.8139 5.34067 12.0448C4.59721 12.2476 3.81715 12.2772 3.06045 12.1315C3.38327 13.1348 4.01156 14.0122 4.85746 14.641C5.70337 15.2698 6.72461 15.6185 7.77842 15.6384C6.73139 16.4614 5.53237 17.0699 4.24995 17.4291C2.96753 17.7882 1.62687 17.891 0.304688 17.7316C2.61411 19.2136 5.30121 19.9997 8.04524 19.9961"></path></svg></a><a _ngcontent-ng-c4077364434="" href="https://www.youtube.com/channel/UCbn1OgGei-DV7aSRo_HaAiw" aria-label="Youtube" target="_blank" rel="noopener"><svg _ngcontent-ng-c4077364434="" width="29" height="20" viewBox="0 0 29 20" fill="none" xmlns="http://www.w3.org/2000/svg" alt="Youtube"><path _ngcontent-ng-c4077364434="" fill-rule="evenodd" clip-rule="evenodd" d="M27.4896 1.52422C27.9301 1.96749 28.2463 2.51866 28.4068 3.12258C29.0004 5.35161 29.0004 10 29.0004 10C29.0004 10 29.0004 14.6484 28.4068 16.8774C28.2463 17.4813 27.9301 18.0325 27.4896 18.4758C27.0492 18.9191 26.5 19.2389 25.8972 19.4032C23.6778 20 14.8068 20 14.8068 20C14.8068 20 5.93586 20 3.71651 19.4032C3.11363 19.2389 2.56449 18.9191 2.12405 18.4758C1.68361 18.0325 1.36732 17.4813 1.20683 16.8774C0.613281 14.6484 0.613281 10 0.613281 10C0.613281 10 0.613281 5.35161 1.20683 3.12258C1.36732 2.51866 1.68361 1.96749 2.12405 1.52422C2.56449 1.08095 3.11363 0.76113 3.71651 0.596774C5.93586 0 14.8068 0 14.8068 0C14.8068 0 23.6778 0 25.8972 0.596774C26.5 0.76113 27.0492 1.08095 27.4896 1.52422ZM19.3229 10L11.9036 5.77905V14.221L19.3229 10Z"></path></svg></a></div></div></div></main><router-outlet _ngcontent-ng-c4077364434=""></router-outlet><!--container--></app-root>
<script src="polyfills.js" type="module"></script><script src="main.js" type="module"></script>
<script id="ng-state" type="application/json">{"__nghData__":[{"t":{"27":"t0"},"c":{"27":[{"i":"t0","r":1,"x":5}],"38":[]}}]}</script></body> これがCSRの場合は body の中身はほぼ空になります。
<body>
<app-root></app-root>
<script src="polyfills.js" type="module"></script><script src="main.js" type="module"></script></body>ページ遷移の確認
次はページ遷移の動きを確認していきます。
パッケージインストール
$ ng add @angular/materialコンポーネントの作成
$ ng generate component page-a
$ ng generate component page-bページ遷移を確認したいだけなのでコンポーネントの中身は変更しません。
ルーティングの設定
タブでページ遷移できるようにルーティングを設定していきます。
import { Routes } from '@angular/router';
import { PageAComponent } from './page-a/page-a.component'; // 追加
import { PageBComponent } from './page-b/page-b.component'; // 追加
export const routes: Routes = [ // 変更
{ path: '', redirectTo: '/page-a', pathMatch: 'full' },
{ path: 'page-a', component: PageAComponent },
{ path: 'page-b', component: PageBComponent },
{ path: '**', redirectTo: '/page-a' }
];
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet, RouterModule } from '@angular/router'; // RouterModuleを追加
import { MatTabsModule } from '@angular/material/tabs'; // 追加
@Component({
selector: 'app-root',
standalone: true,
imports:
[
CommonModule,
RouterOutlet,
RouterModule, // 追加
MatTabsModule // 追加
],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'rendering';
}
<nav mat-tab-nav-bar [tabPanel]="tabPanel">
<a mat-tab-link routerLink="/page-a">page-a</a>
<a mat-tab-link routerLink="/page-b">page-b</a>
</nav>
<mat-tab-nav-panel #tabPanel>
<router-outlet></router-outlet>
</mat-tab-nav-panel>確認
$ ng serveブラウザで「http://localhost:4200/」にアクセスして、page-a と page-b のソースを確認します。
<body class="mat-typography"><!--nghm-->
<app-root _nghost-ng-c607246935="" ng-version="17.3.12" ngh="1" ng-server-context="ssr"><nav _ngcontent-ng-c607246935="" mat-tab-nav-bar="" class="mat-mdc-tab-nav-bar mat-mdc-tab-header mat-mdc-tab-nav-bar-stretch-tabs mat-primary _mat-animation-noopable" ng-reflect-tab-panel="[object Object]" role="tablist" ngh="0"><button aria-hidden="true" type="button" mat-ripple="" tabindex="-1" class="mat-ripple mat-mdc-tab-header-pagination mat-mdc-tab-header-pagination-before mat-mdc-tab-header-pagination-disabled" ng-reflect-disabled="true" disabled=""><div class="mat-mdc-tab-header-pagination-chevron"></div></button><div class="mat-mdc-tab-link-container"><div class="mat-mdc-tab-list" style="transform: translateX(0px);"><div class="mat-mdc-tab-links"><a _ngcontent-ng-c607246935="" mat-tab-link="" routerlink="/page-a" class="mdc-tab mat-mdc-tab-link mat-mdc-focus-indicator" ng-reflect-router-link="/page-a" href="/page-a" aria-controls="mat-tab-nav-panel-11" aria-disabled="false" aria-selected="false" id="mat-tab-link-8" tabindex="-1" role="tab" ngh="0"><span class="mdc-tab__ripple"></span><div mat-ripple="" class="mat-ripple mat-mdc-tab-ripple" ng-reflect-trigger="[object Object]" ng-reflect-disabled="false"></div><span class="mdc-tab__content"><span class="mdc-tab__text-label">page-a</span></span><span class="mdc-tab-indicator"><span class="mdc-tab-indicator__content mdc-tab-indicator__content--underline"></span></span></a><a _ngcontent-ng-c607246935="" mat-tab-link="" routerlink="/page-b" class="mdc-tab mat-mdc-tab-link mat-mdc-focus-indicator" ng-reflect-router-link="/page-b" href="/page-b" aria-controls="mat-tab-nav-panel-11" aria-disabled="false" aria-selected="false" id="mat-tab-link-9" tabindex="-1" role="tab" ngh="0"><span class="mdc-tab__ripple"></span><div mat-ripple="" class="mat-ripple mat-mdc-tab-ripple" ng-reflect-trigger="[object Object]" ng-reflect-disabled="false"></div><span class="mdc-tab__content"><span class="mdc-tab__text-label">page-b</span></span><span class="mdc-tab-indicator"><span class="mdc-tab-indicator__content mdc-tab-indicator__content--underline"></span></span></a><a _ngcontent-ng-c607246935="" mat-tab-link="" routerlink="/page-c" class="mdc-tab mat-mdc-tab-link mat-mdc-focus-indicator" ng-reflect-router-link="/page-c" href="/page-c" aria-controls="mat-tab-nav-panel-11" aria-disabled="false" aria-selected="false" id="mat-tab-link-10" tabindex="-1" role="tab" ngh="0"><span class="mdc-tab__ripple"></span><div mat-ripple="" class="mat-ripple mat-mdc-tab-ripple" ng-reflect-trigger="[object Object]" ng-reflect-disabled="false"></div><span class="mdc-tab__content"><span class="mdc-tab__text-label">page-c</span></span><span class="mdc-tab-indicator"><span class="mdc-tab-indicator__content mdc-tab-indicator__content--underline"></span></span></a></div></div></div><button aria-hidden="true" type="button" mat-ripple="" tabindex="-1" class="mat-ripple mat-mdc-tab-header-pagination mat-mdc-tab-header-pagination-after mat-mdc-tab-header-pagination-disabled" ng-reflect-disabled="true" disabled=""><div class="mat-mdc-tab-header-pagination-chevron"></div></button></nav><mat-tab-nav-panel _ngcontent-ng-c607246935="" role="tabpanel" class="mat-mdc-tab-nav-panel" id="mat-tab-nav-panel-11" ngh="0"><router-outlet _ngcontent-ng-c607246935=""></router-outlet><app-page-b _nghost-ng-c2142520053="" ngh="0"><p _ngcontent-ng-c2142520053="">page-b works!</p></app-page-b><!--container--></mat-tab-nav-panel></app-root>
<script src="polyfills.js" type="module"></script><script src="main.js" type="module"></script>
<script id="ng-state" type="application/json">{"__nghData__":[{},{"n":{"1":"0fnf3","2":"1fn2f2","4":"3fn2f2","6":"5fn2f2","9":"7f"},"c":{"9":[{"i":"c2142520053","r":1}]}}]}</script></body><body class="mat-typography"><!--nghm-->
<app-root _nghost-ng-c607246935="" ng-version="17.3.12" ngh="1" ng-server-context="ssr"><nav _ngcontent-ng-c607246935="" mat-tab-nav-bar="" class="mat-mdc-tab-nav-bar mat-mdc-tab-header mat-mdc-tab-nav-bar-stretch-tabs mat-primary _mat-animation-noopable" ng-reflect-tab-panel="[object Object]" role="tablist" ngh="0"><button aria-hidden="true" type="button" mat-ripple="" tabindex="-1" class="mat-ripple mat-mdc-tab-header-pagination mat-mdc-tab-header-pagination-before mat-mdc-tab-header-pagination-disabled" ng-reflect-disabled="true" disabled=""><div class="mat-mdc-tab-header-pagination-chevron"></div></button><div class="mat-mdc-tab-link-container"><div class="mat-mdc-tab-list" style="transform: translateX(0px);"><div class="mat-mdc-tab-links"><a _ngcontent-ng-c607246935="" mat-tab-link="" routerlink="/page-a" class="mdc-tab mat-mdc-tab-link mat-mdc-focus-indicator" ng-reflect-router-link="/page-a" href="/page-a" aria-controls="mat-tab-nav-panel-11" aria-disabled="false" aria-selected="false" id="mat-tab-link-8" tabindex="-1" role="tab" ngh="0"><span class="mdc-tab__ripple"></span><div mat-ripple="" class="mat-ripple mat-mdc-tab-ripple" ng-reflect-trigger="[object Object]" ng-reflect-disabled="false"></div><span class="mdc-tab__content"><span class="mdc-tab__text-label">page-a</span></span><span class="mdc-tab-indicator"><span class="mdc-tab-indicator__content mdc-tab-indicator__content--underline"></span></span></a><a _ngcontent-ng-c607246935="" mat-tab-link="" routerlink="/page-b" class="mdc-tab mat-mdc-tab-link mat-mdc-focus-indicator" ng-reflect-router-link="/page-b" href="/page-b" aria-controls="mat-tab-nav-panel-11" aria-disabled="false" aria-selected="false" id="mat-tab-link-9" tabindex="-1" role="tab" ngh="0"><span class="mdc-tab__ripple"></span><div mat-ripple="" class="mat-ripple mat-mdc-tab-ripple" ng-reflect-trigger="[object Object]" ng-reflect-disabled="false"></div><span class="mdc-tab__content"><span class="mdc-tab__text-label">page-b</span></span><span class="mdc-tab-indicator"><span class="mdc-tab-indicator__content mdc-tab-indicator__content--underline"></span></span></a><a _ngcontent-ng-c607246935="" mat-tab-link="" routerlink="/page-c" class="mdc-tab mat-mdc-tab-link mat-mdc-focus-indicator" ng-reflect-router-link="/page-c" href="/page-c" aria-controls="mat-tab-nav-panel-11" aria-disabled="false" aria-selected="false" id="mat-tab-link-10" tabindex="-1" role="tab" ngh="0"><span class="mdc-tab__ripple"></span><div mat-ripple="" class="mat-ripple mat-mdc-tab-ripple" ng-reflect-trigger="[object Object]" ng-reflect-disabled="false"></div><span class="mdc-tab__content"><span class="mdc-tab__text-label">page-c</span></span><span class="mdc-tab-indicator"><span class="mdc-tab-indicator__content mdc-tab-indicator__content--underline"></span></span></a></div></div></div><button aria-hidden="true" type="button" mat-ripple="" tabindex="-1" class="mat-ripple mat-mdc-tab-header-pagination mat-mdc-tab-header-pagination-after mat-mdc-tab-header-pagination-disabled" ng-reflect-disabled="true" disabled=""><div class="mat-mdc-tab-header-pagination-chevron"></div></button></nav><mat-tab-nav-panel _ngcontent-ng-c607246935="" role="tabpanel" class="mat-mdc-tab-nav-panel" id="mat-tab-nav-panel-11" ngh="0"><router-outlet _ngcontent-ng-c607246935=""></router-outlet><app-page-b _nghost-ng-c2142520053="" ngh="0"><p _ngcontent-ng-c2142520053="">page-b works!</p></app-page-b><!--container--></mat-tab-nav-panel></app-root>
<script src="polyfills.js" type="module"></script><script src="main.js" type="module"></script>
<script id="ng-state" type="application/json">{"__nghData__":[{},{"n":{"1":"0fnf3","2":"1fn2f2","4":"3fn2f2","6":"5fn2f2","9":"7f"},"c":{"9":[{"i":"c2142520053","r":1}]}}]}</script></body>両ページともSSRによってサーバー側でレンダリングされているのでソースが表示されます。ただ開発者ツールのネットワークのリクエストを見ると、ページの遷移時にサーバーへのリクエストはないのでSPAで動いていることになります(多分)。
このことから、SSRでもSPAを使用しているということになると思います。



コメント